Ryan Mulligan
CodePen collection
-
CSS Skateboard (with GSAP Observer)

-
wavy wobbly lava orb

-
Almost before we knew it

-
Metrognome

-
Shiny call-to-action button

-
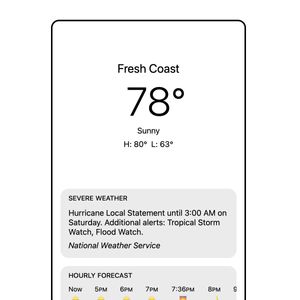
Weather app prototype — Scroll-driven animations

-
CSS view-timeline shine effect

-
Make it pop

-
CSS Marquee Logo Wall

-
<pixel-canvas> Web Component

-
<pointer-particles> Web Component

-
Diamond Spin

-
React Slider with Hover Effect

-
Battery Charge

-
Card Hover Interactions

-
Supa Dupa Fly Hover

-
Password Input Light

-
Photo figures — Scroll-driven animations

-
Infinite Roll

-
Grim Reaper's Used Cars - Deal Wheel

-
Isometric Light Switch

-
Food Trucks On Demand

-
Thank you – have a nice day

-
Animated Verbs (part one of three)

-
MCU Timeline Carousel

-
Good Morning Friends

-
Ask Emoji

-
Burger Boxer

-
Simon Says, 'Tetradic Color Palette #CodePenChallenge'

-
Dynamic Sticky Sidebar Component

-
GSAP Increment Counter + Celebrate

-
Viewport Gradient Rotation

-
Cool Spotlight Shadows

-
Waves

-
Rocket Through Space

-
Bold Hover Animations with Splitting.js

-
Orbiting Through Torus

-
Horizontal Scroll Cards

-
Fork This Nav

-
CSS Chop!

-
CSSpirograph

-
Interactive MOOD Pedal

-
Spinning CSS

-
CSS Putt-Putt Radio Buttons

-
GSAP ScrollTrigger - Marquee Page Border

-
CSS Triadic Color Palette #CodePenChallenge

-
CSS variables in cubic-bezier function

-
Hello, World!

-
Folded Paper Login Form

-
Parallax Emoji

-
Primary Color Bounce

-
CSS Clip-Path Hover Effect

Navigate with left and right arrow keys ← →
This is a website made by me, Ryan Mulligan, a front-end builder of the web and fellow passenger through space and time.
- The latest site build was deployed in the morning on October 13th.
- During deployment, the weather over here was 44°F and partly cloudy.
- I was listening to Stray Cats in Spain by Jeff Tweedy.
Most recent articles
-
Transition to the Other Side with Container Query Units
-
Blog Questions Challenge
-
Some Things About Keyframes
The bit about myself
I'm a front-end engineer and creative developer with over a decade of experience building for the web. I've established an extensive, versatile skillset servicing both product and marketing teams. My back catalog of roles range from individual contribution to management, team building, and leadership.
I perpetually advocate for modern web standards, embrace the web platform, and believe in the rule of least power—use the simplest language to do the job well, then scale as it becomes necessary. My priorities are influenced by empathy: lift up those around me so we may succeed together, always care for the end user, and deliver a performant, inclusive, and accessible web.
When I'm not busy building for a better web, you can catch me noodling on my acoustic guitar or blasting out rhythms if there's a drum kit ready for a lefty nearby.
Want to know more? Say hello anytime!
Me around the web
Other virtual networks where you can find me if you're feeling adventurous. Let's connect and fork and toot or whatever.
Some personal joy
- All things CSS
- Finding the perfect custom cubic Bézier curve
- Building an inclusive web
- Any beach, any ocean
- Early morning coffee
- Nick Drake's Pink Moon in its entirety
- Cool side of the pillow
- Guitar noodling
- Trashing a drum kit